

AtlasRegion btnStartPressed = titleButtonsAtlas. AtlasRegion btnStart = titleButtonsAtlas. *I have no idea what Dot's Dots is going to turn out to be, I am creating it on the fly as part of this tutorial.//load TextureAtlas titleButtonsAtlas = new TextureAtlas ( "title-buttons.atlas" ) We won't cover it here, because it seems to be of limited value to hobbyist developers that are likely working alone, but the libGDX wiki discusses it in detail. Because the libGDX texturepacker tries to create the most efficient packing result, related sprites could be spread across several sprite sheets, which would be very inefficient.įinally, if you want to run the texturepacker as part of your app, it can be done. By doing this, you can ensure that the texturepacker saves related files on the same sprite sheets. Next, if your images don't fit all onto one sprite sheet, it might be a good idea to separate them into subdirectories in your input directory. Of course that decision is up to each developer, so you can decide on your own. I thought about this personally, and decided that it was more important for me to maintain backwards compatibility than it is to minimize texture binding resource use, so I decided to stay with the default. However, old devices, particularly those using old versions of OpenGL, will not work. As for the sprite sheet size, I believe that on most modern devices that sheets of 4096px x 4096px will work fine.

You only need to include the options you want to change, any unlisted options will just return to the default settings. The pack.json file can have the following options: In 2018 that seems fairly paltry, and if you want to change the sheet size, or any other options, you just need to include a file called 'pack.json' in the same directory as your individual image files. Note that the texturepacker defaults to sprite sheets that are 1024px x 1024px. I will discuss slightly little more technical stuff below, but it likely won't affect sprite or animation performance.
Texturepacker libgdx free#
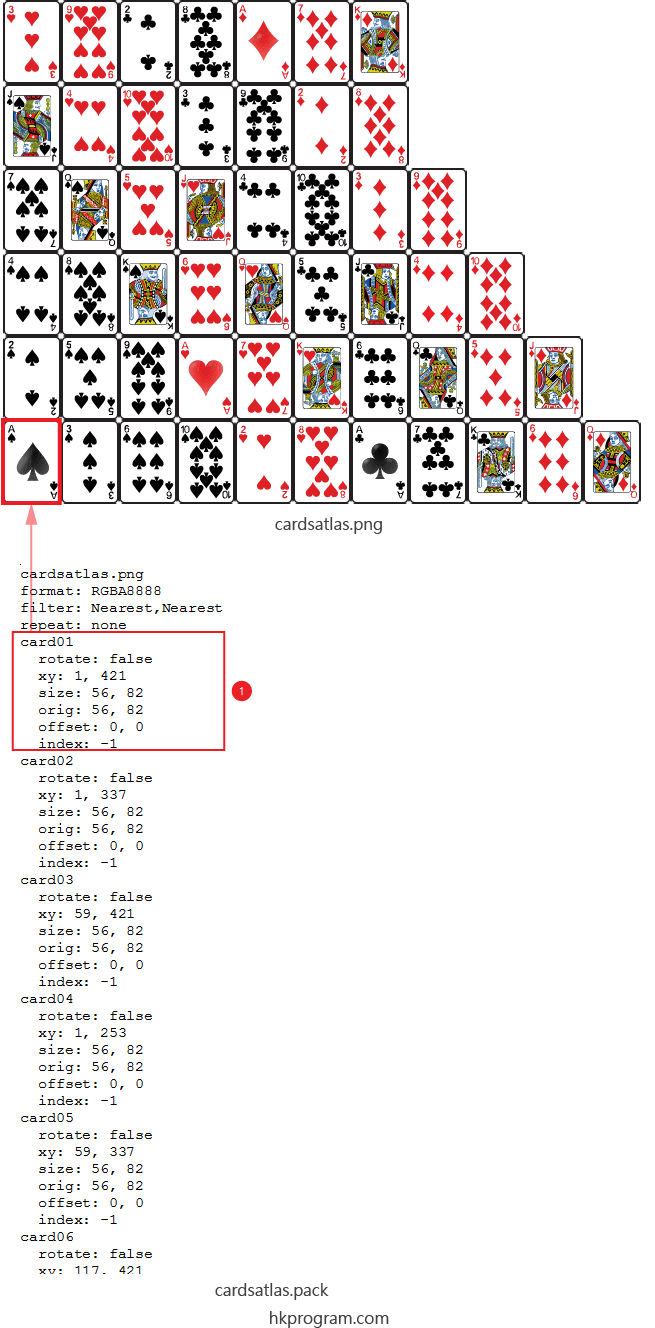
If you want to just make a simple sprite sheet, feel free to stop reading here. atlas file is a text file that tells libGDX the location of each individual image on the sprite sheet. png files, which will be the actual sprite sheets, and there will be the. Java -cp runnable-texturepacker.jar .texturepacker.TexturePacker 'Images/Sprites/DotsDots' '/home/netbook/AndroidStudioProjects/dotsdots/android/assets' dotspriteĪfter the texture packer runs, you will find two types of file in the output directory. And honestly, you don't even need to make it 12 frames, you could have a 3-4 frame animation of a stick man walking and it will be fine. You can see it in GIF form below, but I won't provide the images or the sprite sheet for you, because I think it is important that you try this for yourself. In my case, I number each frame like 001.png, 002.png, 003.png and so on.įor this tutorial, I made a simple 12 frame animation of a dot running (the app I am making is called Dot's Dots*, right?).

Otherwise, it is important that each of your animation frames is in numerical (or alphabetical) order so that the sprite sheet will be created in the proper order.
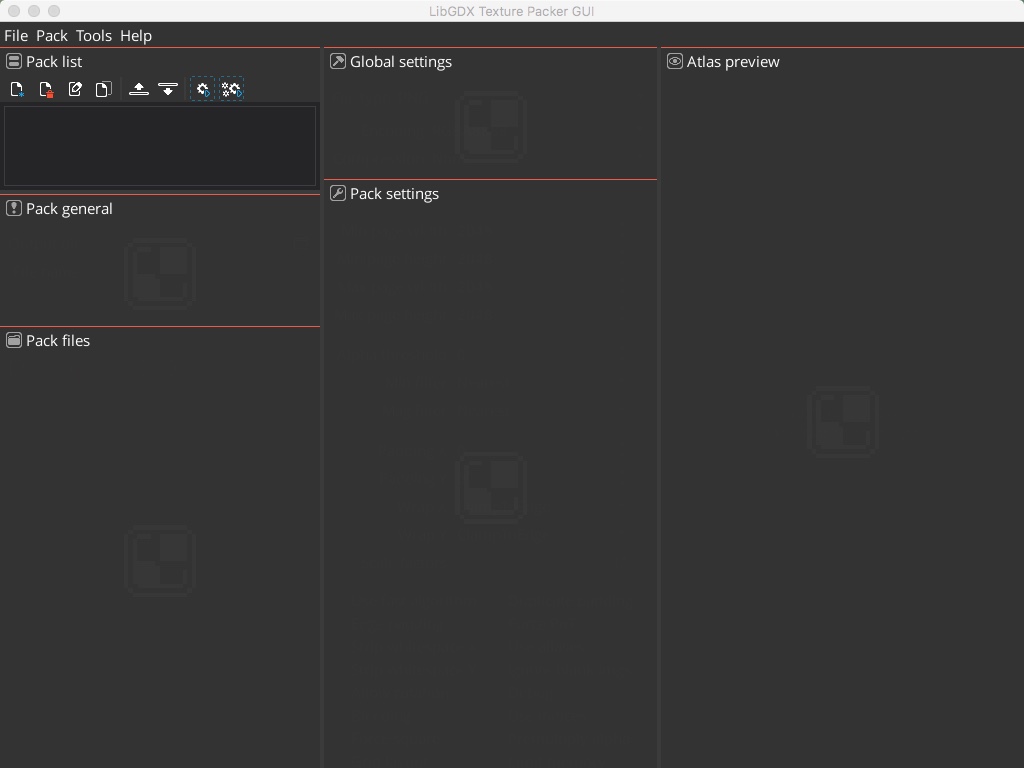
Texturepacker libgdx software#
ora file using compression software (7zip or WinRAR), open the 'data' folder, and you will see each individual layer saved as a separate. GIMP can do this for free, and likely most other image editing software can as well. To separate layers of an image file into separate images the easy way, save the image file as an OpenRaster file (.ora extension). But, I will say this, if you are like me and end up with a GIF file or have each of your individual sprites saved as layers in a single image there is a trick to getting them out without saving individually.

There are plenty of tutorials online about creating sprites, and I am certainly not much of an artist, so I will leave that to others to explain. This is good, because in OpenGL, binding textures is fairly resource expensive and it is better to bind one large resource once than many small resources. One of the differences between using libGDX and and not using a game engine is that libGDX uses sprite sheets.


 0 kommentar(er)
0 kommentar(er)
